
从umi4的使用开始
简介
因为项目一直是使用Umi的,之前使用的是Umi3,也写了一篇如何通过Umi3来搭建一个React的开发环境,那这Umi也升级到Umi4了,那就看看如何使用Umi4来搭建一个React的开发环境吧。可以搭建一个符合公司常用的模版。提高开发效率(容易摸鱼)。
使用umi4新建项目
按照官网来新建项目使用pnpm dlx create-umi命令,然后按照提示来创建项目。
shell
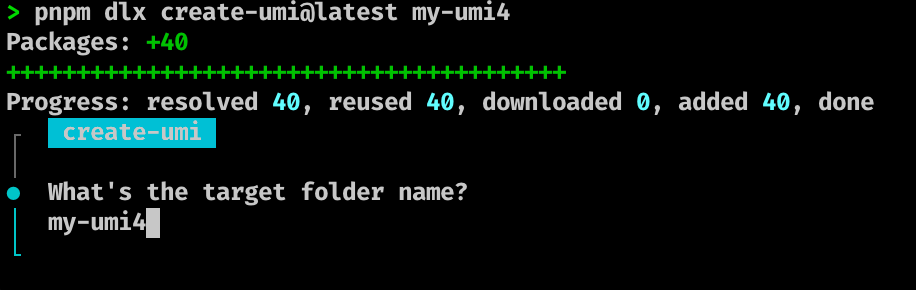
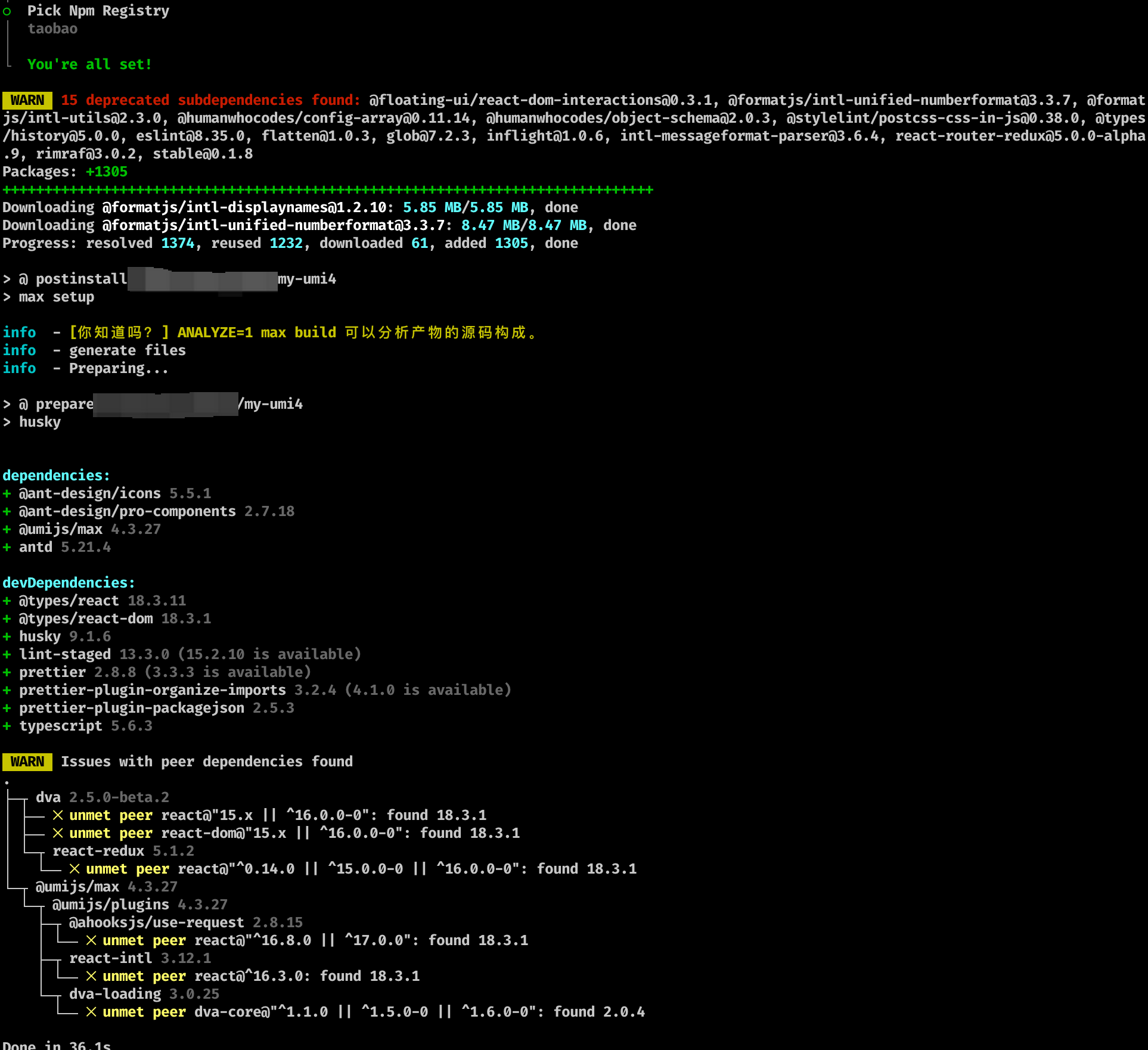
pnpm dlx create-umi@latest my-umi4执行之后会在控制台会出现用户交互操作,按照提示来操作即可。 



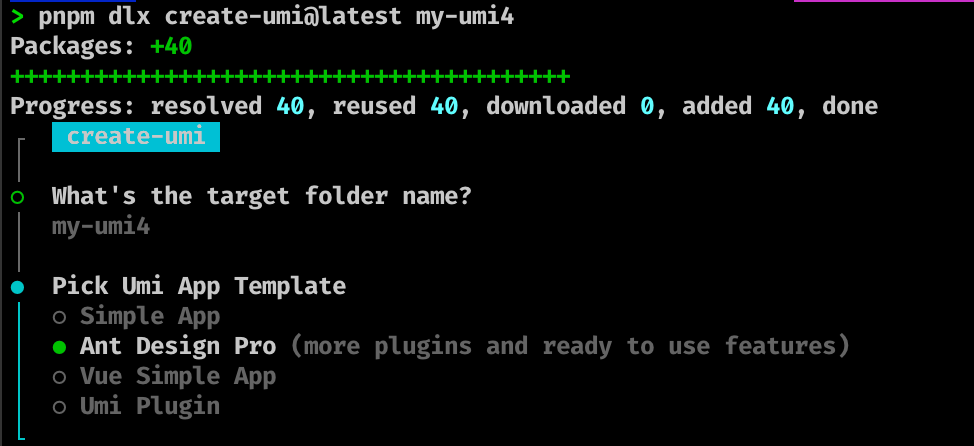
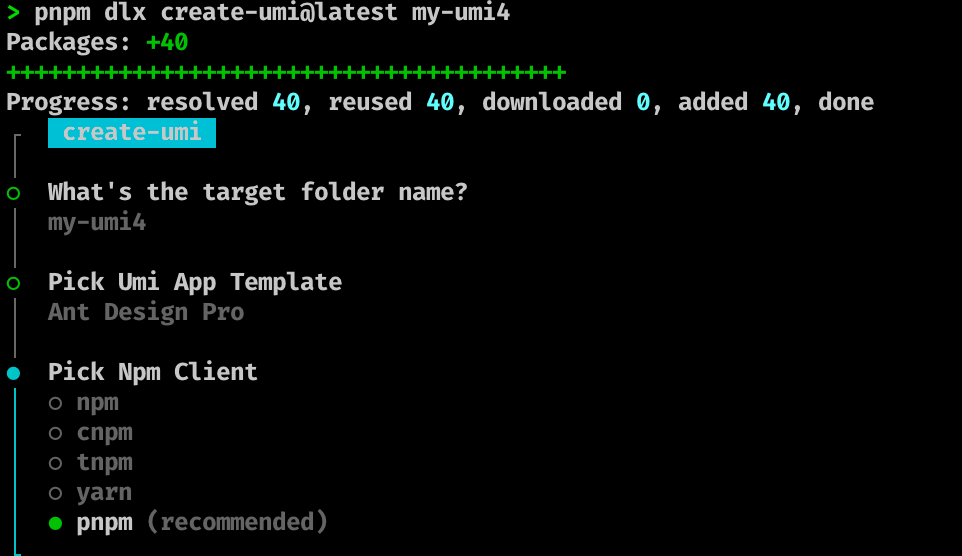
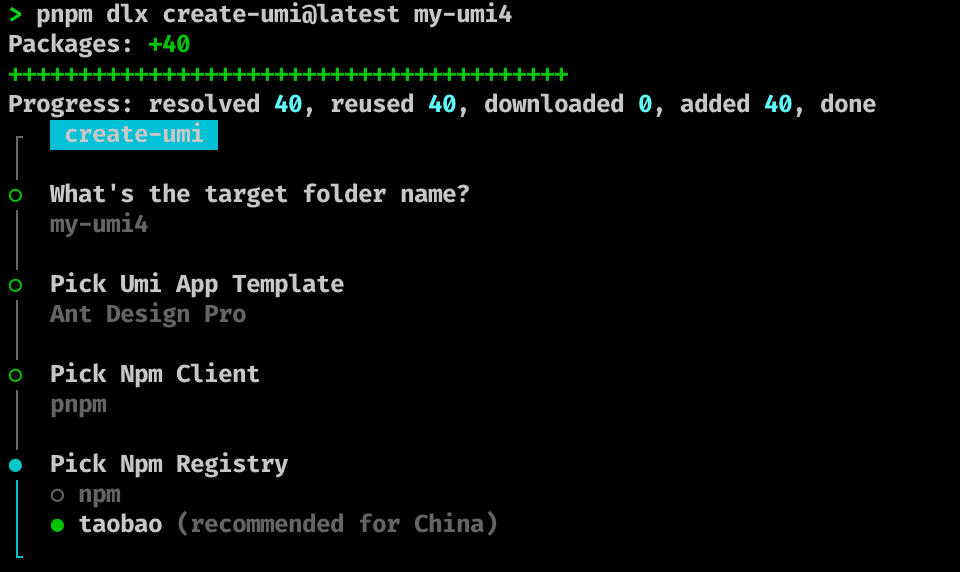
从上面的图可以看出,第一步是让你确定项目文件夹的名称,然后选择项目的模版。因为在Umi3中是没有集成一些插件的,很多的插件在项目创建之后在根据需要进行安装。但是Umi4变得更加方便了,直接在项目中集成插件,然后根据需要进行启用和关闭。项目创建成功之后如下图 
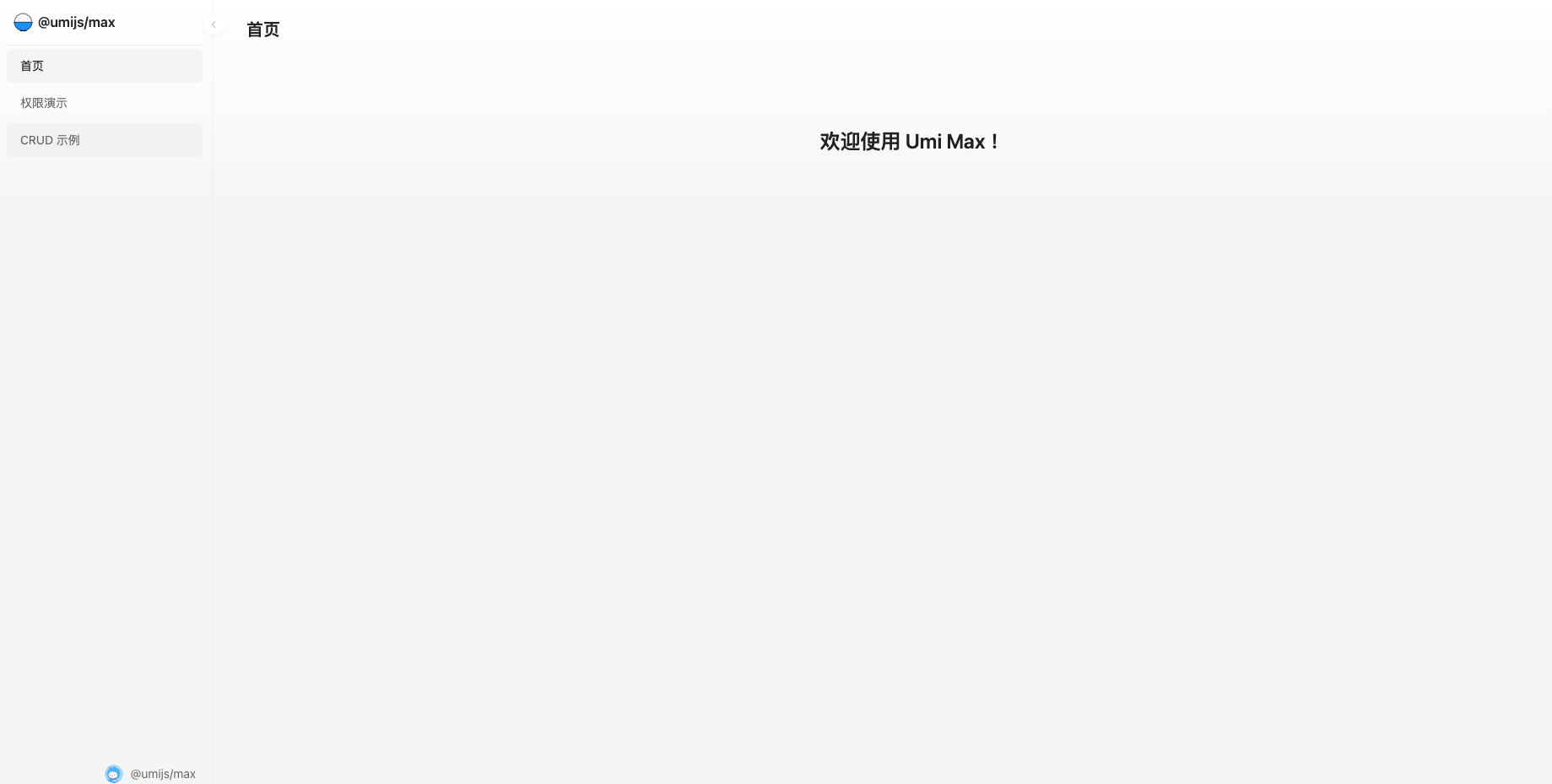
这样一个新项目就创建成功了,这里启动下本地的服务,然后访问下。
shell
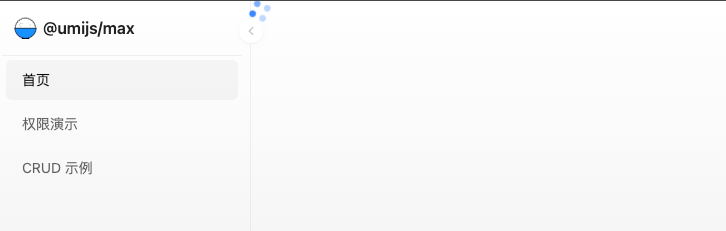
pnpm dev 一个新鲜的项目就创建成功了。
一个新鲜的项目就创建成功了。
不同环境的配置
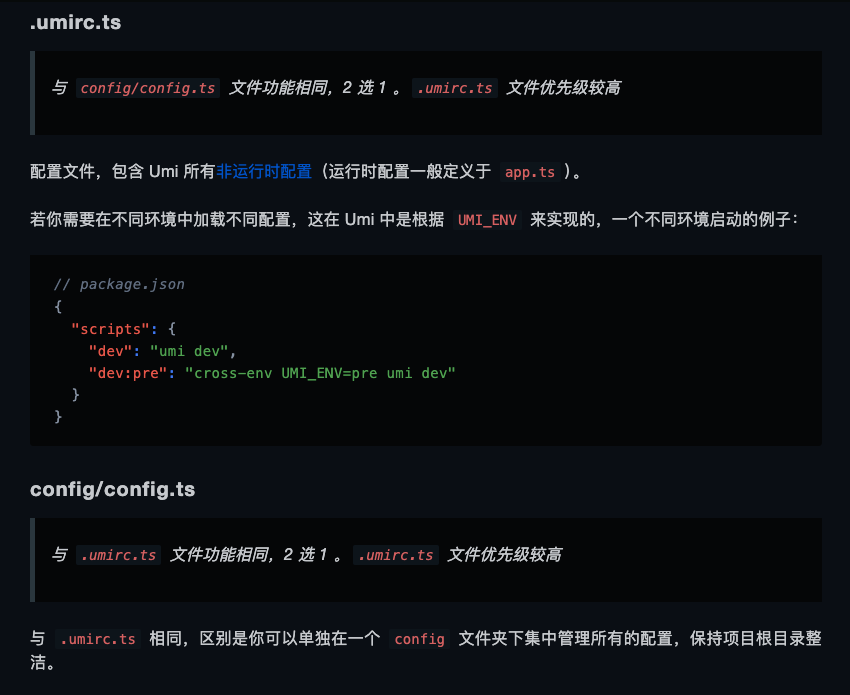
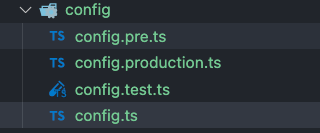
默认生成的项目里面只有一个配置文件.umirc.ts,但是一般项目开发的时候肯定有多种环境,所以这里配置一下多种环境。配置文件的写法提供了两种方式,来看一下文档说明

这里为了文件更加集中,所以将配置文件放到了config文件夹中。选择这种方式来区分开发、测试、预发、生产环境。

环境变量
在Umi中是通过UMI_ENV来定义各个环境的配置文件的,所以如果想启动不同环境的配置需要在命令中定义不同的变量值,在package.json中添加不同的启动命令
json
"scripts": {
"dev": "max dev",
"build": "max build",
"build:pre": "cross-env UMI_ENV=pre max build",
"build:production": "cross-env UMI_ENV=production max build",
"build:release": "cross-env UMI_ENV=release max build",
"build:test": "cross-env UMI_ENV=test max build",
}全局loading
因为Umi4的默认是按页分包的,所以在页面切换时存在加载过程,使用loading.tsx来实现全局的loading效果。但是只有在文件第一次加载的时候会生效。也就是第一次跳转到的这个页面是之前没有跳转过的。

这是简单的在文件中引入antd的Spin组件,然后在页面中使用,先去开启下
使用tailwindcss
因为项目使用的是max创建的,所以使用max命令开启
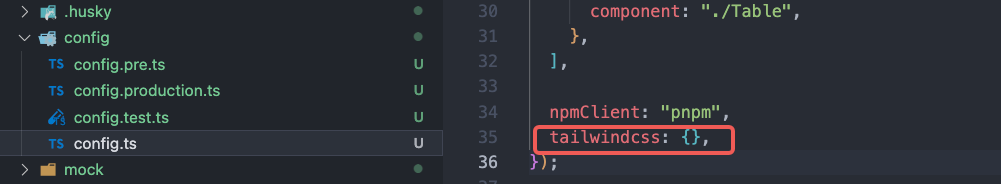
npx max g tailwindcss执行命令之后会默认添加所需要的文件以及更新配置文件。



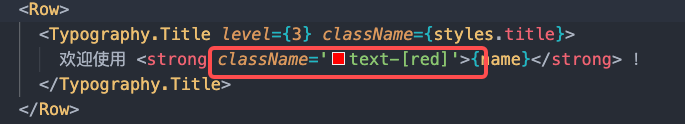
然后在文件中使用tailwindcss的类名来实现样式的修改。


路由
在配置文件中有这个路由参数,示例是直接写到配置文件中的,但是如果一个项目比较复杂,这样直接写到配置文件中的方式肯定是不合适的,这里把路由的配置文件单独出来。建立一个routes文件夹配置路由,可以按模块来建立多个路由。
shell
tree -f ./src/routes
./src/routes
├── ./src/routes/index.ts
└── ./src/routes/modules
└── ./src/routes/modules/user.ts这里的把路由再按照一定的方式拆分,使单个路由模块化,减少单个文件的体积。
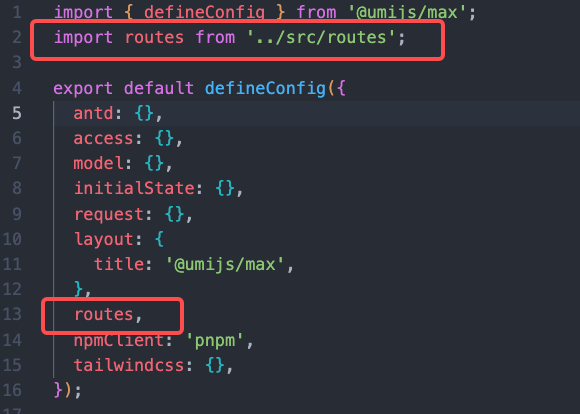
在配置文件中引入路由,这里有个主意事项,就是引入路由文件不能使用文件别名来引入,如果这样引入的话会失败,

如果一个路由页面不想使用全局的布局比如登录页不想使用antd pro的布局可以通过配置layout:false来关闭布局
配置
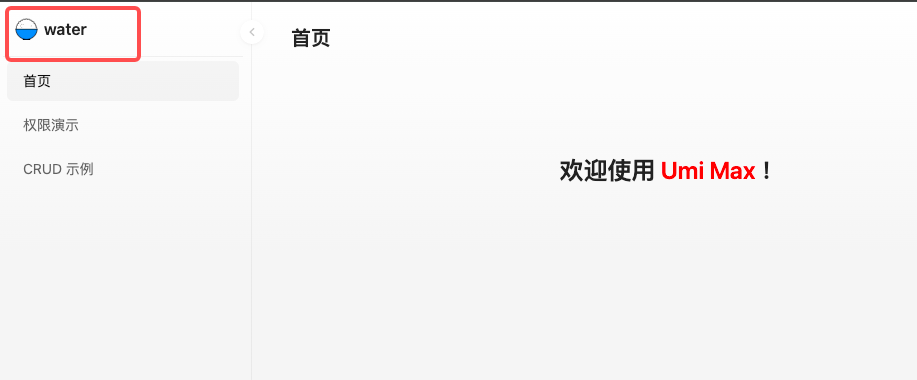
默认使用了antd pro的布局然后这对这个布局的可以配置的地方做一些自定义配置,配置文件中修改
ts
layout: {
title: 'water'
}
配置分为构建时配置和运行时配置,布局的配置文档有说就不细说了,看文档
微生成器
在项目开发中,如果频繁的使用手动去创建项目所需的文件夹也是有点繁琐的,好在Umi4提供了相关命令来使用文档
openapi
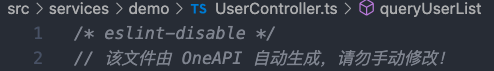
支持通过后端的接口文档直接生成前端的api定义。看到初始化项目中有个services文件夹,于是打开看看有一句话

就好奇怎么生成的,因为看了一圈文档和项目命令也没看到如何生成这个文件夹的(不得不说这个文档看完依然懵逼中)。没办法了文档没有就去社区看看吧,好了看到了曙光,有插件是负责这个东西的于是乎,先配置需要生成的源jsonopenapi2typescript
json
openAPI: {
requestLibPath: "import { request } from '@umijs/max'",
schemaPath:
'https://gw.alipayobjects.com/os/antfincdn/M%24jrzTTYJN/oneapi.json', // 或 './src/schema.json'
mock: false, // 设置为 true 启用 mock 数据
},- @umijs/plugin-openapi
于是赶紧装上尝试,很显然果然没有意外的出了意外包错,找了一圈说是用max创建的项目这样式的所有插件都不能用,于是找到了第二个插件
- @umijs/max-plugin-openapi 哦吼,找到了
max版本的,这下总该行了吧,于是兴高采烈来走起,果然不出意外的出了意外,依然报错不行
那必然还得去社区游荡啊,看到了类似的错误说是新建项目的package.json中没有定义name属性,那这果断要去试试
配置好之后再次启动之后

由图可见这下就行了,但是猛然之间有发现一个其他方式,去配置一个包含这个插件的预设也能解决,而且还可以附带其他功能于是乎
- umi-presets-pro 在配置中开启这个
ts
presets: ['umi-presets-pro']执行命令之后依然成功,到此这个api的功能集成完毕,只想说为什么文档不提一嘴
代理
在本地开发中,会遇到本地请求接口跨域的情况,一般使用本地代理来实现。umi中也是集成了的,直接在配置文件中添加配置
json
proxy: {
'/api': {
target: 'http://jsonplaceholder.typicode.com/',
changeOrigin: true,
pathRewrite: { '^/api': '' },
},
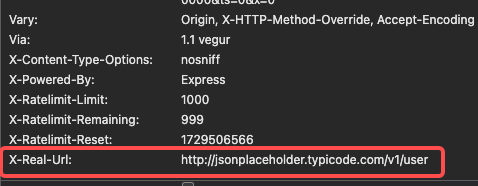
},这样本地就开启了代理,于是请求一下,在返回头里发现了一个很有趣的东西,也很方便本地调试,话不多说看图

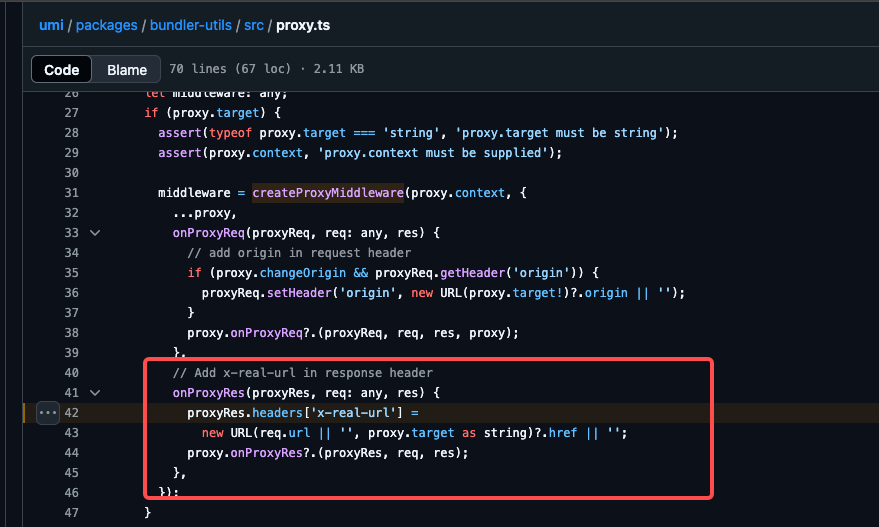
之前用cra搭建的项目是没有这个东西的,但是Umi4中集成了,这个东西也很方便,在请求头中可以看到请求的地址,这样就可以方便的调试接口了。所以就好奇了这个东西是怎么实现的,于是乎就去看了下源码,发现了这个东西是通过http-proxy-middleware来实现的,这个东西是一个代理中间件,它可以代理请求,然后将请求转发到目标地址,然后将目标地址的响应返回给客户端。先看下Umi中实现的源码

从图中可以看出,Umi中是通过http-proxy-middleware来实现的代理的,然后配置了这个返回头。
代码规范
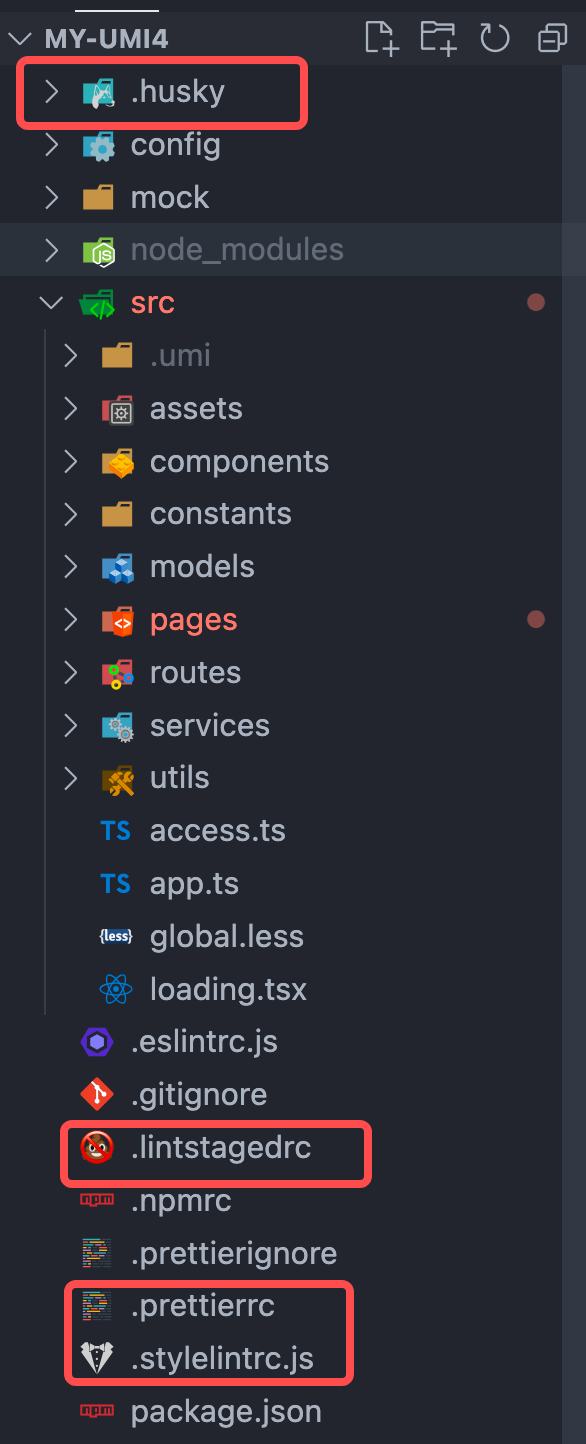
代码规范是一个项目中非常重要的一部分,它可以提高代码的可读性,减少代码的错误,也可以提高代码的可维护性。在Umi4中也集成了代码规范的插件。一般代码规范的工具有eslint、prettier、stylelint、commitlint等。还有git工作流相结合在提交之前对代码做检验和格式化修改,比如husky、lint-staged等。在使用Umi4新建的项目中已经集成了这些插件,可以先看下项目的文件夹这些配置相关的地方

一般在项目git commit的时候要做两个事情,一个是对代码做校验,对代码做格式化修改让大家提交到远程仓库的代码是一致的。还有一个就是要对代码做提交信息的校验,比如提交信息的格式是否符合规范。这里通过在package.json中配置命令来实现的看下具体的配置
json
"scripts": {
"prepare": "husky",
},当使用git commit提交的时候会出发huskey然后执行其中的配置

看下这两个文件中的具体内容
// commit-msg
npx --no-install max verify-commit $1// pre-commit
npx --no-install lint-staged --quiet这两个是在执行 git commit 的时候会执行的命令,一个是校验提交信息的格式,一个是格式化代码。都是 git 的 hook。具体执行的是 max lint 和 verify-commit以及prettier。具体的在.lintstagedrc文件中配置
{
"*.{md,json}": [
"prettier --cache --write"
],
"*.{js,jsx}": [
"max lint --fix --eslint-only",
"prettier --cache --write"
],
"*.{css,less}": [
"max lint --fix --stylelint-only",
"prettier --cache --write"
],
"*.ts?(x)": [
"max lint --fix --eslint-only",
"prettier --cache --parser=typescript --write"
]
}详细的配置以及熟悉可以去看相关文档这里就不展开了
小结
通过上面的简单介绍可以看出来,Umi4在项目开发中提供了非常多的便利,比如微生成器、代理、代码规范、api生成等。大大提高了开发效率。这就以新建一个项目简单介绍下,后面在在对其他功能进行介绍。

